Creating a Scriptogram template (Part 1)
At the time of writing, Scriptogram is the platform I currently use for my blog. Since I started using it, I’ve been using the default theme. But Scriptogram has an HTML editor and CSS editor which allows you to change the layout and style of your blog. I wanted to play around with this a bit more and learn more about templating in the process.
This post outlines the beginning of my experiments.
The current look
The title of my blog is at the time of writing “Coughing and Chopping” (why I’ve opted for this, if I stick with it, should be the subject of a future post).

Though there is an archive of themes that others have created to improve the look of their Scriptogram blogs, I wanted to explore some of the options for myself.
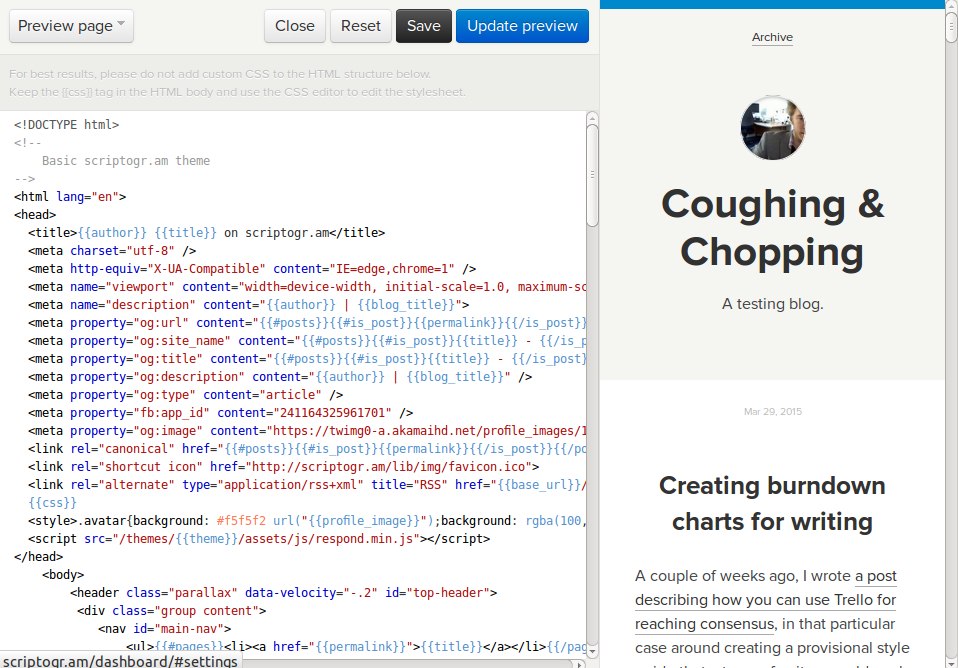
The HTML and CSS editors
Scriptogram offers in-browser editors for its HTML template and its CSS rules, enabling you to make changes and previewing them before saving. This is very useful for initial experimentation.

I wanted to take experimentation offline, however, by copying the code from the editors and working with it in a place where I could make more radical changes that could take longer and save them without affecting the look of my blog in the interim.
My initial focus is on the HTML template and getting the structure of the page right before moving onto styling.
Mustache templating
I believe Scriptogram uses Mustache templating to render its pages. One can see in the HTML editor that there are variables surrounded by double sets of braces. This is the same convention for variables in Mustache.
It is also the same convention as Handlebars, another templating engine which is based on Mustache. Handlebars claims that it is backward-compatible with Mustache but this isn’t completely true.
Essential variables
I found this by first building a script that would crawl the template copied from Scriptogram and identify all the essential variables that Scriptogram uses to create the page. You find the template-crawling script on my Gist account. It is run with Node JS and produces a file called context-array.json.
In theory, I can’t see why this simple script couldn’t be used to crawl any Mustache or Handlebars template though there are some important caveats.
Originally, I wrote the script so that it would simply list all the variables that had been found but this didn’t give any sense of nested variables. So, as you can see, I adjusted it so that anything found within a block would be placed within an array within my output JSON file.
With Scriptogram’s templates however, the hash block helper seems to be used as a substitute if block. This means that when we see the code …
{{#excerpt}}<span class="introduction">{{excerpt}}</span>{{/excerpt}}
… in the file, it will come out as …
"excerpt": [
{
"excerpt": ""
}
]
… even though what we actually is a single nested variable:
"excerpt": ""
The use of hash helper blocks in this way is legitimate but does not help in trying to disambiguate what each variable might be or mean from looking at a template alone.
It also unhelpfully creates an incompatibility with Handlebars, which I outlined in my post on the differences between scoping in Mustaches and Handlebars. Whereas the above template code would work with Mustache, in Handlebars, a {{this}} or a {{../excerpt}} would be required reach the required value. As such Handlebars gets rid of this ambiguity, but unfortunately Scriptogram does not use it.
Other Scriptogram/Mustache anomalies
I’ve also noticed that the Scriptogram template uses the variable {{content}} as a placeholder for any posting content – this is whatever appears in a post. This content would have to be HTML-based, parsed from the original Markdown files uploaded to Scriptogram. But if that’s the case, ordinarily for Mustache you would need to surrounded the variable in triple braces (e.g., {{{content}}}). I’m not sure how Scriptogram have managed to avoid this – perhaps there is a parser which looks out for this variable and adds the extra braces.
Where triple braces do show up it is by accident and they cause errors outside of Scriptogram’s own HTML editor. They show up in the in-file CSS code where the closing brace of a set of CSS rules immediately follows, without space, the closing braces of a Mustache variable. For example:
h1{color:{{accent_color}}}
Again, I can only think that Scriptogram does its own pre-parsing of the file before handing over to Mustache for rendering.
What next?
I want to explore this further and actually look at creating a template of my own. Specifically, next, I want to create a file for previewing the template I’m working on before I send it live. This should allow me to experiment more freely.