Hacking the GatherContent-Sitecore connector
We’re about to use the GatherContent connector on Sitecore in a big way. But to start this we had to “hack” our way into doing what we wanted. Perhaps these details will be helpful for you too.
What the connector does
GatherContent’s help page on Sitecore integration gives a pretty concise definition of what the connector or integration does:
GatherContent’s Sitecore integration allows content editors to import and update content from GatherContent to Sitecore. Editors are able to specify mappings, defining which templates and fields should be mapped and then imported. The integration also provides a backward connection, allowing content editors to update the GatherContent workflow status for all items that are successfully imported.
The page states that there is support for Sitecore versions 8.0, 8.1, and 8.2 but the University of Reading is currently using Sitecore 7.2 and testing has found it works for that version too.
To take an example from our own situation at the University of Reading, we have a whole directory of webpages about different subjects that we offer at Reading. Within each subject page, there is a list of links to webpages about courses we offer on that subject.
An example

For example, at the time of writing the University of Reading’s Archaeology subject webpage for undergraduates lists six courses.
Each subject page and each course page have lots of pieces of content or data, which we are currently edited through Sitecore.
Gradually, however, we have been moving towards a model where all our content is on GatherContent, so that we can combine the work we do on that with the work we do on content for print.
It’s possible to use the connector to connect fields we have in templates on GatherContent to the related fields we have in templates on Sitecore, which is going to be a huge time-saver for us.
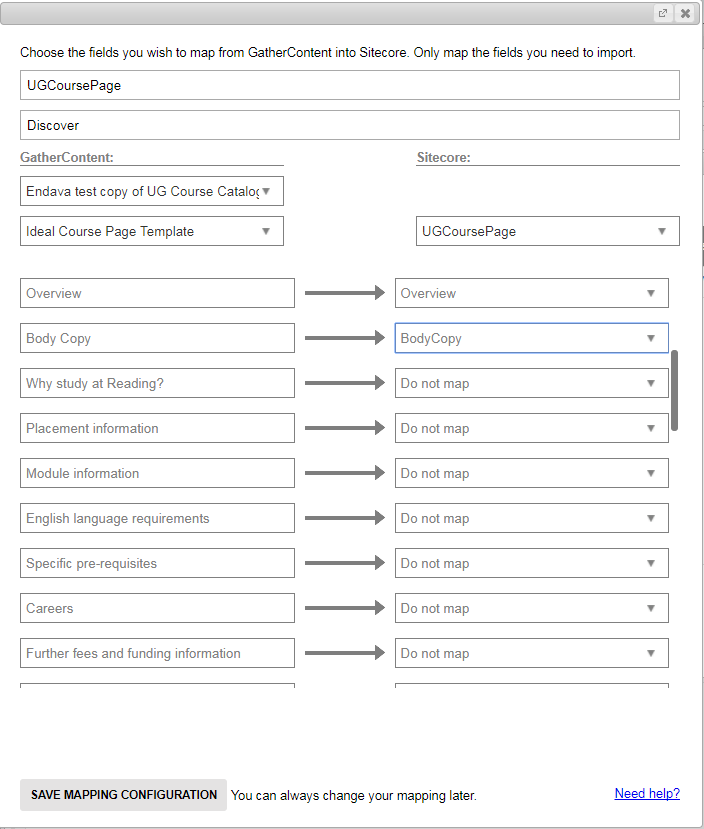
Take for example main course description that appears on the University of Reading’s central BA Archaeology webpage. That lives in Sitecore in a field called “BodyCopy”. However, we have a corresponding item in our GatherContent undergraduate course catalogue project, called “BA Archaeology”. That uses a course template which has a field called “Body Copy”, containing the copy we need for the web.
Instead of manually copying and pasting our content from GatherContent to Sitecore, for each and every field in each and every template, we can use the connector or integration to manage this for us.
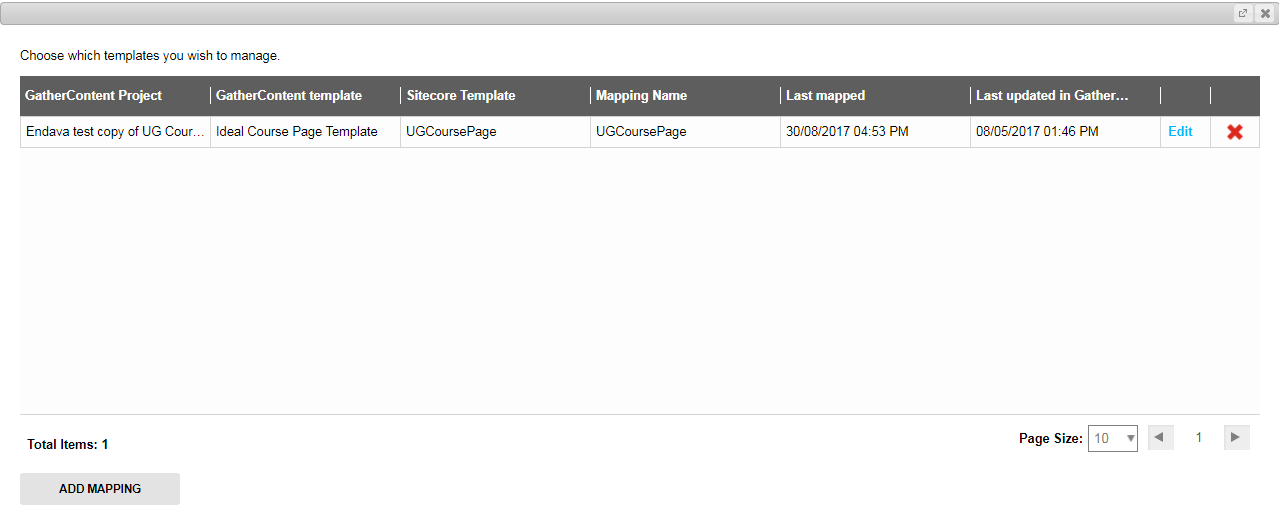
So we create a mapping between the undergraduate course template in GatherContent and the undergraduate course template in Sitecore.

Within that mapping, we map the “Body Copy” field in our GatherContent template to the “BodyCopy” field in our Sitecore template.

Because we’re creating the mappings ourselves, the fields might have completely different names in GatherContent to the ones they have on Sitecore.
However, we encountered two problems when trying to import content into our existing content tree, one minor, but the other fairly major…
What the connector doesn’t (manually) allow
It’s worth noting that the connector does not map all field types and that its behaviour is slightly unexpected.
- The Checklist and Radio buttons fields in GatherContent will only map to Treelist fields in Sitecore, not to Droplist fields unfortunately.
- The Text fields in GatherContent will map to either Single-Line Text or Rich Text fields in Sitecore, seemingly without regard for whether they are set to plain-text or rich-text in GatherContent.
- Attachment fields in GatherContent also oddly map to Treelist fields.
Even though this affects what we here at the University of Reading can map properly – it’s something we can work around gradually, probably by continuning with manual updates of some fields in the short-term and by re-engineering templates longer-term.
However, we actually faced a bigger problem than this initially.
What the connector doesn’t (automatically) do
It’s actually indicated within the instructions on GatherContent’s page about importing content:
Chose the Sitecore item you want to add items under, and click the “Import” button on the GatherContent ribbon.
Note that phrase about selecting the item “you want to add items under” (emphasis added).
The problem for us was we already had live content in items on Sitecore.
If we wanted to import the content we had for our BSc Architecture course from GatherContent into Sitecore, for example, we could select the item “bsc-architecture” in our Sitecore content tree and then hit import and go through all the steps – but it would import all the content into a child item of our original bsc-architecture.
What we want the connector to do
What we wanted to do was use the content in our GatherContent project to update our existing Sitecore items with.
Ideally we want to click on bsc-architecture and simply click the “Update” button to get the content we created in GatherContent to appeal instantly in Sitecore, ready to publish to the website, without there being a child item for us to publish or remove or manage in someway.
Luckily, we worked out a way to do this.
How we got the connector to do what we want
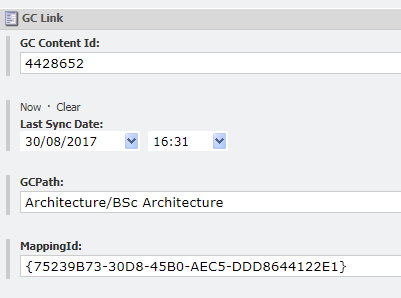
When you create a mapping for a particular template in Sitecore using the GatherContent connector, Sitecore actually adds a new section containing a new set of fields to that template.
On our instance of Sitecore this section is called “GC fields”, though we don’t know if this labelling was down to our developer’s choice of wording or part of the connector integration itself.
The section contains just four fields – again the labelling may vary for different instances of the Sitecore platform.
- GC ID
- Last sync date
- GC pathname
- Mapping ID

By studying the child items that we didn’t want but that were automatically created when running an import action, we found out how we needed to populate these fields in order to pull in the content we wanted directly into any item of our choice. Any item, that is, so long as it is using a template mapped through the mappings tool!
In fact, of these four fields it seems you only need technically fill out two of them to make the connection.
As long as the GC ID and the Mapping ID have valid IDs in them, you can then update the item right away.
The Mapping ID is the same idea for all items using the same mapping.
So for all our undergraduate course page items in Sitecore we have created a single mapping to the relevant template in our undergraduate course catalogue project on GatherContent. In order to update all those items in Sitecore, we can enter the same mapping ID for every one.
And the GC ID is simply the ID number of the item in GatherContent – this can be found in the address for the item when you enter it in a browser. Entering this creates a link between the item in Sitecore and the item you want the content from in GatherContent.
Once these are in place, you can click “Save” and then use the “Upload” button to get the new content for the fields you have mapped. You don’t even need to use the “Import” button – by doing this you have effectively tricked the GatherContent connector in Sitecore into thinking that you have already imported the item.
Follow these steps (TL;DR)
To update your own items using the connector without having to create a load of child items, you can simply follow these steps:
- Create a mapping between the GatherContent template and the Sitecore template for the items you want to update. You don’t need to worry about which fields you want to map yet. It can be an empty mapping for now and you can update it later.
- Import one item using the new mapping. You will need to select an item under which you want the new item to appear. It doesn’t matter what it is; it can be an empty dummy item if you want or it can be an existing item. It will create a child under that item which you can delete soon after.
- Enter the new child item and copy the mapping ID and store it somewhere safe. This is, as far as I know, the only way to get the mapping ID.
- Go through each existing item that you want to update using the mapping and enter the GatherContent item ID and the Mapping ID and save. This is obviously easier if you have a spreadsheet of GatherContent IDs and their Sitecore item names ready to go. I may document how to automatically produce this sort of spreadsheet later. Either way, it is laborious if you have hundred of items. But you should only have to do it once, in theory.
- Ensure you are happy with your mapping. At this point, you can go back, if you need to, and ensure that you are happy with the way the fields in your GatherContent template map to your fields in your Sitecore template.
- Go to the parent item, containing the items you have just populated with GatherContent and mapping IDs and click “Update”. You will then be given the chance to pull in data for any or all of the items under the item you select. It will only work if you have filled out your mapping. But at this stage you can select just one item to test the approach, or you can filter by items at a particular stage in your GatherContent project workflow.
Summary
In short, we learned about the GatherContent-Sitecore connector, we learned about its limitations, but we learned how to work around them.
This is something my colleagues and I will be enacting in the first week of October, and we’ve implemented a day’s change freeze on content and development that day to ensure we can get it working. So all the steps above are planned steps; we’re bound to discover more about this process as we go.
I’ll post an update on whether the work has been successful or whether we any unexpected problems!