Rapid prototyping with GatherContent: reflections
We’re nearing the end of a big programme of work at the University of Reading, redeveloping each Department’s website. It has been challenging for everyone in the team, not least because we are still using our old problematic content management system (CMS). But it has given us an opportunity to reflect on new approaches.
Using GatherContent
If you’ve read this blog before you might remember, that back in November last year, I talked about how we’d started to use GatherContent to prepare content for sites we were redeveloping.
- We’d used GatherContent previously in other projects. (You can even read my post on how to present GatherContent items on a separate server to see how we started to pull the content in templates on GatherContent into new arrangements.)
- But by December, we had tested this approach to create high-fidelity prototypes of websites before building them in our CMS. (You can read more about this too, in my post on the rapid prototyping approach we took from GatherContent.)
- So, by March, I’d written my post on the “nesting” model for content creation finally explaining how it was we managed the content to allow control of information hierarchy within the site.
But, at the end of March, after a few projects trying these methods out, I ran a workshop with the team to take stock of what was working and what wasn’t. This is what we found.
Reflecting on rapid prototyping in GatherContent
To start with, I outlined the original context behind this approach.
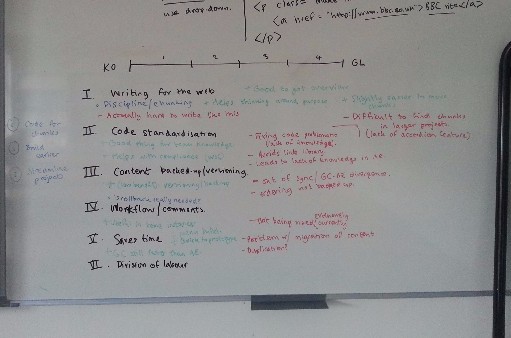
On the whiteboard, I drew the standard timeline for each project – four fortnightly sprints, at the end of which the project team would meet with the stakeholders and present the work they had undertaken.
I felt this was important as a reminder for those who had been in the team for a while and more crucial for those who were still relatively new.
There were six reasons we tried the rapid prototyping approach with GatherContent:
- Encourages discipline around writing
- Standardises the code
- Means content is backed-up
- Allows workflow discussion/comment
- Saves time (in theory)
- Division of labour
I wrote these up on the whiteboard and then we talked around each original reason to see if it actually still held up.

Each reflection here will be followed by a table giving overall thoughts and feelings.
I’ve marked feelings using emojis
-
 means positive
means positive -
 means neutral, or just an observation
means neutral, or just an observation -
 means negative
means negative
1. Writing for the web
The team generally felt neutral about the discipline of chunking information by using separate items in GatherContent rather than, for example, using a single item or document to write an entire webpage.
We dug a little deeper.
On the one hand we agreed using small modular items to create a page helped with thinking about the purpose of each chunk. But it did make it much harder to write an entire page and get the flow right. It’s for that reason that some team members bypassed creating separate chunks and ended up creating longer items with headers within them.
However, modularising everything made it easier to both see the architecture of each page as well as the site. As long as the site was small moving chunks of content around, promoting them “outward” or demoting them “inward” within the information architecture was easy.
But it became much harder to do this as projects grew. Even finding items became challenging and the pain of doing started to outweigh the benefits.
The only way to improve this would be to improve the way items get found and moved around in GatherContent itself. I would love the chance to work on an interface, as I think it would be a simple thing to get right. But it wasn’t within the scope of what I could develop for our work here.
Summary
-
 Discipline/chunking
Discipline/chunking -
 Good for getting overview
Good for getting overview -
 Helps create purposeful content
Helps create purposeful content -
 Slightly easier to move content in chunks
Slightly easier to move content in chunks -
 It’s hard to getting into writing flow
It’s hard to getting into writing flow -
 Difficult to find chunks in a larger project
Difficult to find chunks in a larger project
2. Code standardisation
Another reason for insisting on a model where each chunk had its own item in GatherContent was because it allowed for better standardisation of code.
For example, each chunk of header-and-text, whatever its level within the page, could be appropriately wrapped with <section> tags in the previewer and when it came to the CMS build, the team member would not have to think about all the standard boilerplate code.
This would not only help with team knowledge and consistency but also with compliance – for example with W3C standards.
In practice though, if something went wrong, the team did not then have all the knowledge to fix it. This is less a fault of the model perhaps and more a problem with varying levels of experience and skill.
However, it did practically lead to less knowledge of the CMS as the team were busy instead working in GatherContent.
And then there were time issues where the code generated by the preview did not continue CMS-specific code – for example links created in GatherContent, still had to recreated specifically in our CMS’s links library when it came to creating a live version.
Summary
-
 Good thing for team knowledge
Good thing for team knowledge -
 Helps with compliance (W3C)
Helps with compliance (W3C) -
 Fixing code problematic (lack of knowledge)
Fixing code problematic (lack of knowledge) -
 Avoids links library
Avoids links library -
 Leads to lack of knowledge of actual CMS
Leads to lack of knowledge of actual CMS
3. Content backed-up/versioning
I’d always been conscious that what we were working on during a project ought to be backed up somewhere. Working in GatherContent has been a good way of doing that in other projects. And the revisions or history feature in GatherContent is a useful way of tracking changes over time.
However, we found tracking changes to be of minimal benefit in this particular project, as everyone had their own individual ways of recording feedback and noting what had or needed to change.
Because we haven’t had a connector between GatherContent and our legacy CMS (something we’re exploring for our Sitecore CMS), as soon as we built the site for real and started changing it, the content in GatherContent was “out-of-sync”.
Furthermore, although we could see the revision history for individual items or chunks of content in GatherContent, the ordering of those items – which amounted to the history of the overall project – was not tracked. This meant a huge and useful part of each project’s history was missing.
-
 Versioning and back-up (minimal benefit)
Versioning and back-up (minimal benefit) -
 Is rollback needed?
Is rollback needed? -
 Out-of-sync – divergence between GatherContent and CMS
Out-of-sync – divergence between GatherContent and CMS -
 Ordering not backed up
Ordering not backed up
4. Workflow/comments
GatherContent, of course, also allows us to create a workflow and have discussions around comments on certain items or even specific bits of text. We’ve found this invaluable in other projects but not so much in these Department site projects.
The review meetings we had basically take care of this side of communication and there wasn’t the same engagement in discussing online as there has been in other instances – although the team agreed it could be useful if we got stakeholders on board with this.
Summary
-
 Useful in some cases
Useful in some cases -
 Not used extensively
Not used extensively
5. Saves time (in theory)
While this particular model of using GatherContent has made some tasks quicker – for example the automated building of menus and generally creating content – we were again ultimately hampered by the lack of a connector between the two systems.
At some point in the project, each Content Officer would have to migrate everything they’d created in GatherContent to our CMS and, because links and menus would need recreating manually at this stage, the process sometimes felt like a duplication of effort and a waste of time.
Summary
-
 Menu build quick to prototype
Menu build quick to prototype -
 GatherContent still faster than CMS
GatherContent still faster than CMS -
 Problem with migration of content
Problem with migration of content -
 Duplication of effort
Duplication of effort
6. Division of labor
Perhaps the team would not have felt that way if we had people solely dedicated to building sites as they have been in other projects. That way the Content Officers could focus on the writing and the editing and on responding to feedback, and the Site Builders – as I would have called them – would have taken the outputs of the GatherContent projects as instructions.
Summary
-
 Not really happening at this point – but could work.
Not really happening at this point – but could work.
Conclusion
All our discussion around this led to three questions:
- Is GatherContent right for this particular job?
- Is prototyping before building a good idea?
- Is the overall process (timings, meetings) working?
For this model to work effectively, GatherContent’s interface might need some slight tweaks. GatherContent is a great tool but with this model we are pushing at the limits of what it’s meant to do.
Prototyping before building would not be necessary if we had a connector – or even a CMS that allowed us to build more rapidly and with more agility. Some of the reasons behind adopting this model are due to inadequacies of our CMS.
Generally though, the structured process of fortnightly sprints of work and review meetings worked.
We agreed that:
- We need more training in the CMS.
- Building needs to happen much earlier in the process, even if prototyping continues.
- We need to streamline the “nesting model”, if it’s going to work.
All in all, the workshop proved useful in reflecting on what had worked and what needs yet more work.
Ultimately, two bigger changes would improve this way of working:
- An improved interface for moving items around in GatherContent.
- A GatherContent-CMS connector, or some easy way of migrating the content to automate part of the process of building a site.
Get these two right and I believe we’d be exploring this approach again as a model for managing content.